Information Architecture
An important part of our process is developing good information architecture. This involves organising, structuring, and labelling content in a user-centred and sustainable way. Our information architecture workshops focus on the relationships between content and how the parts relate to the whole. The deliverables from these workshops include information hierarchies, site map, user segmentation, menu structures and search recommendations. The information architecture process draws on discovery phase findings, whilst providing the foundation for UX design and development.
Wireframing
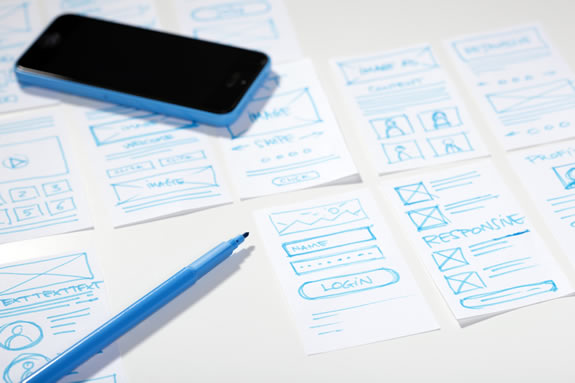
We like to develop wireframes for all key sections of a website, which then form the basis for our mockups and design. Wireframes are a good way to discuss the decisions regarding site layout whilst working in an easy to change format. We focus on establishing basic layout, content emphasis, navigation, interactive elements and calls to action. Wireframes are also a great way for us to test the user journeys from our discovery phase.
Mood Boards
Mood boards are a useful tool to establish design directions including colour palette, imagery and typography. We use mood boards as part of our collaborative design process and in conversations with the client. Mood boards set the look and feel and illustrates the UI design, providing a useful reference throughout the project.
Mockups
We produce mockups by combining the wireframes with the mood boards and then by developing the design detail. Working in a graphics environment enables our designers to explore ideas easily and present alternatives. Once we are happy with the design the mockups are presented to the stakeholders for feedback or approval.
Prototypes
For projects that require discussion on how the mockups will fit together we are able to build sections of the website as prototypes populated with sample content. Our prototypes accurately mirror the proposed design whilst allowing stakeholders to click-through a sequence of pages to get a real feeling of how the website will work. As prototypes are relatively easy to create and change they are a good way to test ideas and evolve the design before development begins.